




應先掌握基礎系統
本手冊按照由基礎至應用系統的順序編排,基礎系統是整個VI的基石,應用系統是基礎元素的具體使用。兩系統既相對獨立,又有相聯系。在使用時,應首先明確基礎系統的指導原則和基本規定,在按照應用系統的規範執行,避免錯誤使用。

嚴格執行規定
(一)凡手冊明確規定的條文,規範和規格,如基礎部分和應用系統中的各項具體規定,應嚴格遵守,不得隨意更改。(二)凡手冊明確規定的部分,如今後新增的應用設計項目,凡設計標誌、標準字、標準色等基本要色,必須嚴格尊守基礎系統的有關規定,不得擅自更改。其具體表現形式、風格也應參照本手冊類似的應用設計項目,保持整體風格一致。

盡量採誤差小的使用方式
實施應用設計項目時,對使用的圖形,應盡量從所附電子檔中選取。在無法使用電子文件的情況下,可按本手冊規定的制圖法生產。使用的色彩以本手冊提供色值為基準,同時要考照手冊提供的色彩樣票。

Logo 的製圖規範,主要用來闡述標誌的科學繪製法,以此來衡量,確定標誌的造型比例及空間距離的相互關系。在製作各種相關項目過程中必須遵循,以求標誌的精確比例及視覺形象的統一。本意義在於告知品牌形象的使用者認識此標誌的正確形態,能夠避免錯誤的使用或為實施供應商把關,而不是將標誌進行重繪。


a 為一個基本計算單位
2.1 標準型態與組合
商標的呈現雖然在不同環境底下需要進行不同的微調,但基本上仍需盡力維持一貫的樣式,避免產生混淆。
1.露出媒介(包含網路、印刷品與活動等)。
2.使用盡可能以淺色底作為搭配。
3.由根據許可的第三方(合作夥伴通信、合作營銷、贊助等)來進行使用。
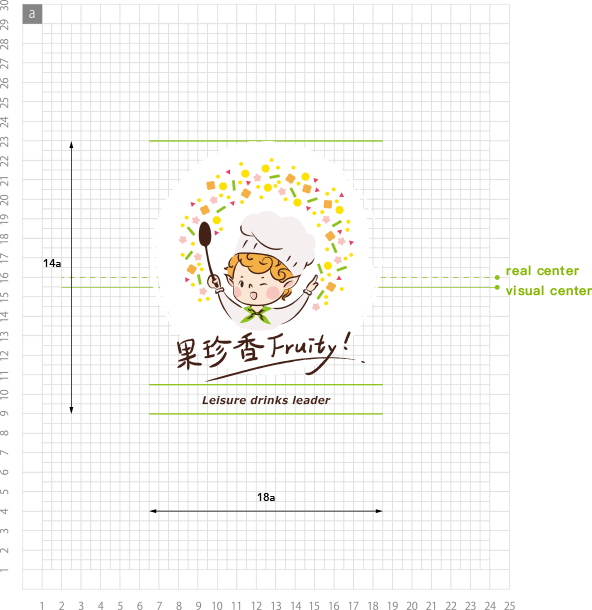
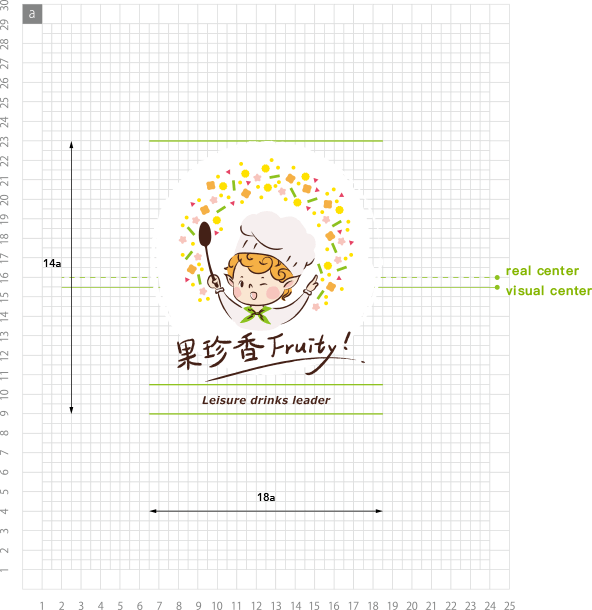
2.2 標準網格製圖規劃
藉由精密繪製與視覺修正,主要用於快速繪製出準確的標誌,從單位方格中將標誌的造型比例、空白距離等相互關係表達出來,製作時候依照此標準原樣放大、縮小與複製。
經過網格系統我們可以清楚知道,中心區域的上下兩邊的圖形面積是不同的,因此商標的中心線 (real center) 與視覺中心線 (visual center) 也會不同,置放時請務必參照視覺的中心線。





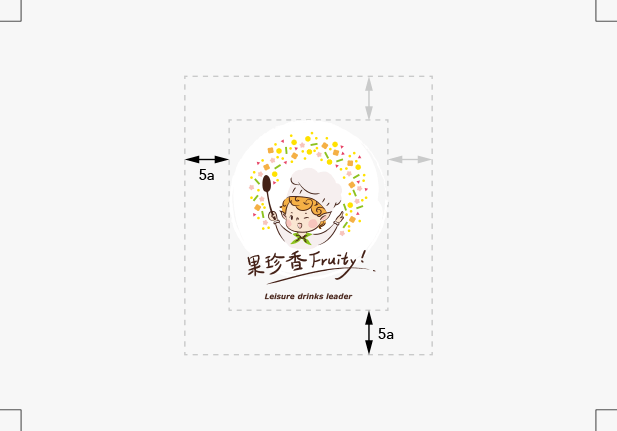
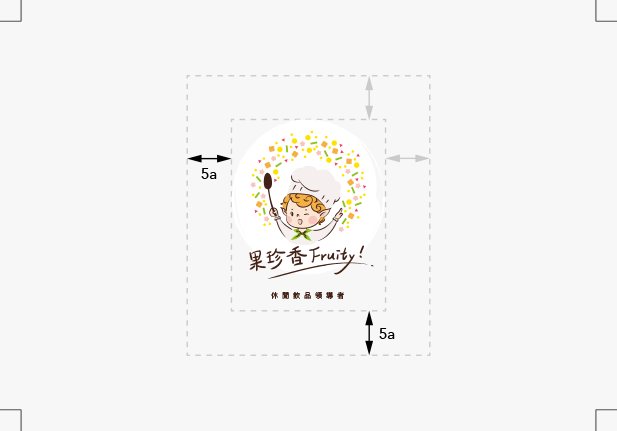
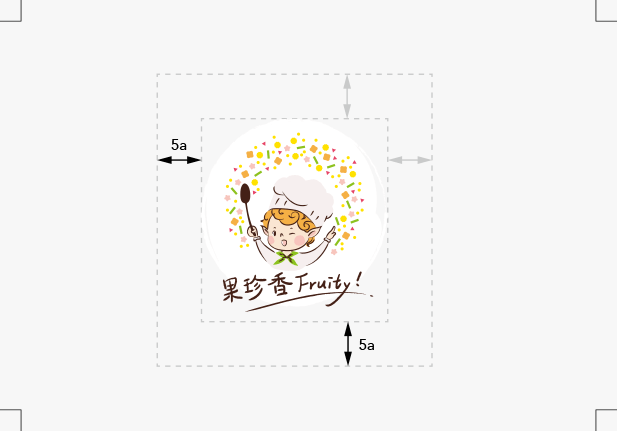
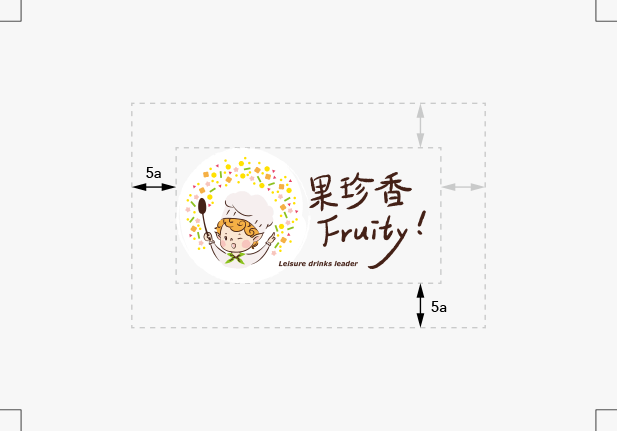
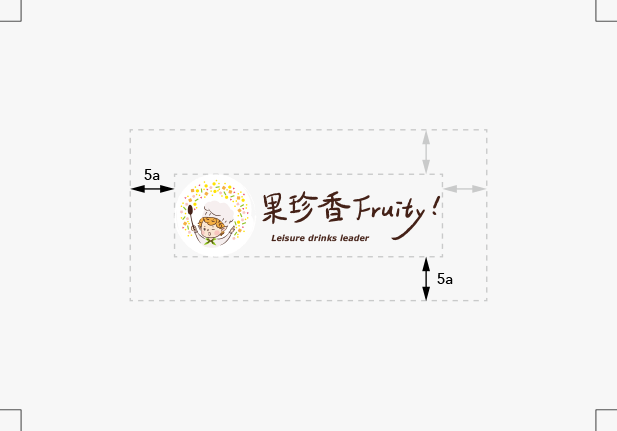
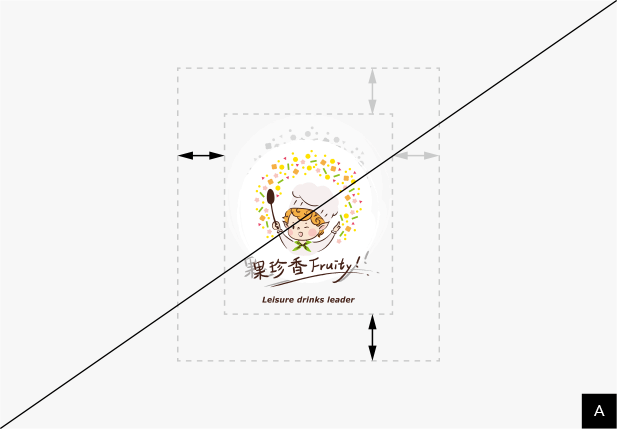
2.3 淨空區域
制定出淨空區域的用途在於避免標誌使用於各種視覺媒體上時,與其他元素相搭配時造成視覺混淆,而喪失了標誌的意義。設定淨空範圍如上方圖示,以符合在任何元素搭配時,標誌本身的注視度不會被淹沒在其他元素中。
淨空範圍的尺寸為標誌本身長度的四分之一到八分之一,使用時請確認商標的淨空範圍,勿嚴重干擾。

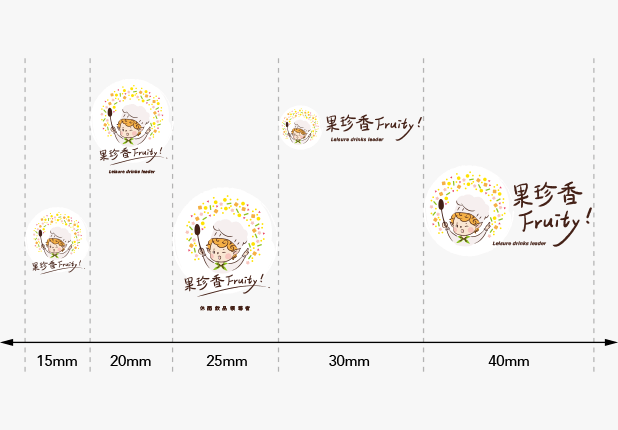
2.4 最小使用尺寸
為因應logo在各種條件下都能維持一定的辨識度與一致性,因此制定了不同方式的排列,讓使用者得以依照需求使用合適的呈現。
上方圖示為標誌的各尺寸區間使用方式,及最小使用尺寸,在使用時不得小於此,以避免因標誌太小而不易辨識。










2.5 錯誤應用範例
為因應logo在各種條件下都能維持一定的辨識度與一致性,因此制定了不同方式的排列,讓使用者得以依照須求使用合適的呈現,請避免以下使用:
A 商標與標準字比例不正確
B 標準字字體錯誤
C 避免旋轉logo
D 禁止傾斜logo
E 須使用標準色
F 底色需使用企業標準色或輔助色
G 避免使用各種形狀之外框
H 禁止將logo增加額外效果
I 商標與標準字排列不正確
J 避免放置於複雜的底圖上


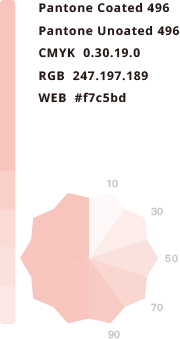
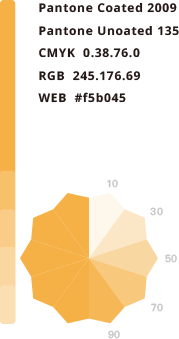
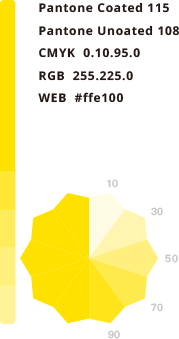
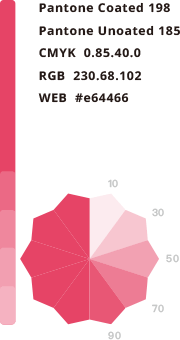
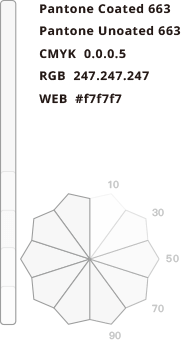
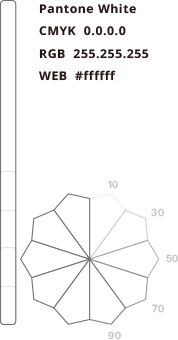
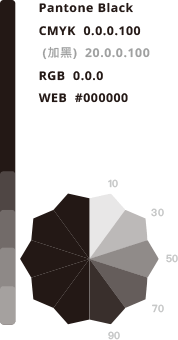
3.1 標準色
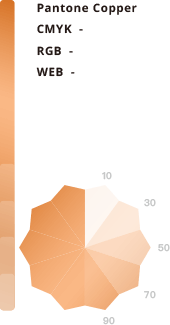
品牌應遵照制定之形象來經營,標準色即是第一線與消費者接觸最廣泛快速的部分,也是幫助辨識品牌很重要的形象元素。使用時請確保用色都是正確的,除非遇到特殊狀況,或是在不同平台媒介所造成的設備誤差,否則皆以手冊提供具有固定數值隻色彩為準。
在有彩色呈現時,建議運用 Pantone + Solid Coated(光滑面)制定之標準色,如欲使用於非光滑面,請另使用 Pantone + Solid Uncoated(非光滑面)之色票,一般印刷則可選用 CMYK 即可,RGB 則用於多媒體呈現。
注意!採用單色、後加工或無法使用多色印刷時,請使用【單色】樣式,切勿直接以【多色】樣式填色。






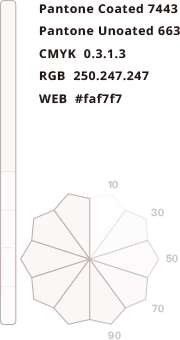
3.2 輔助色
品牌應尊照制定之形象來經營,輔助色正如其名,扮演著輔助的角色。兩種使用原則:一為與標準色類似的顏色,補充其不足,可以增加不同環境使用的協調性;二為與標準色對比的色彩,作為強調與標準色相補,用於做對比。特別列出以下輔助色使用規則:
A. 標誌置於標準色或輔助色背景時,可呈現標準色/單色。
B. 標誌置於深色、黑色背景時,可呈現標準色/單色(不得比背景色深)。
C. 標誌置於淺色、白色背景時,可呈現標準色/單色(不得比背景色淺)。
若印刷條件允許,建議置於深色、黑色背景時,可於標誌下襯白/淺色將標誌與背景色隔開,以白底方式做設計。
在有彩色呈現時,建議運用 Pantone + Solid Coated(光滑面)制定之標準色,如欲使用於光滑面,請另使用 Pantone + Solid Uncoated( 非光滑面)之色票,一般印刷則可選用 CMYK 即可,RGB 則用於多媒體呈現。








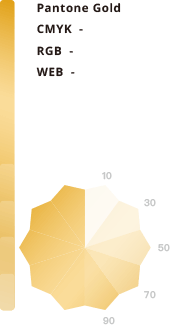
3.3 後加工與特殊色
後加工特殊色用於不同環境之特殊需求,彰顯標誌。特別色使用規則如下:
A. 標誌於淺色、白色背景時,燙金/銅(特殊色)呈現。
B.標誌於深色、黑色背景時,燙金/銅(特殊色)呈現。
若印刷條件允許,建議置於深色、黑色背景時,可於標誌下襯白/淺色將標誌與背景色隔開,以白底方式做設計。
燙色因各家廠商使用之材質不同,無法指定專門用色號,使用時可請廠商提供色樣,並挑選最接近的樣式。







使用字型設定為品牌識別使用於網頁、印刷品、文件等用途上的字型樣式規範,目的在於應用於任何地方皆能保持整體視覺的統一性,切勿使用不同或差異極大的字型設定。
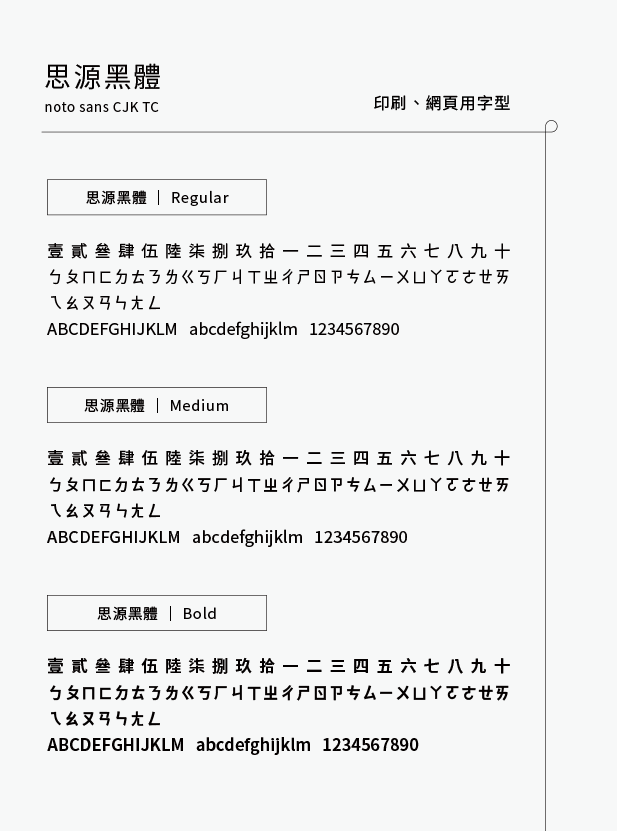
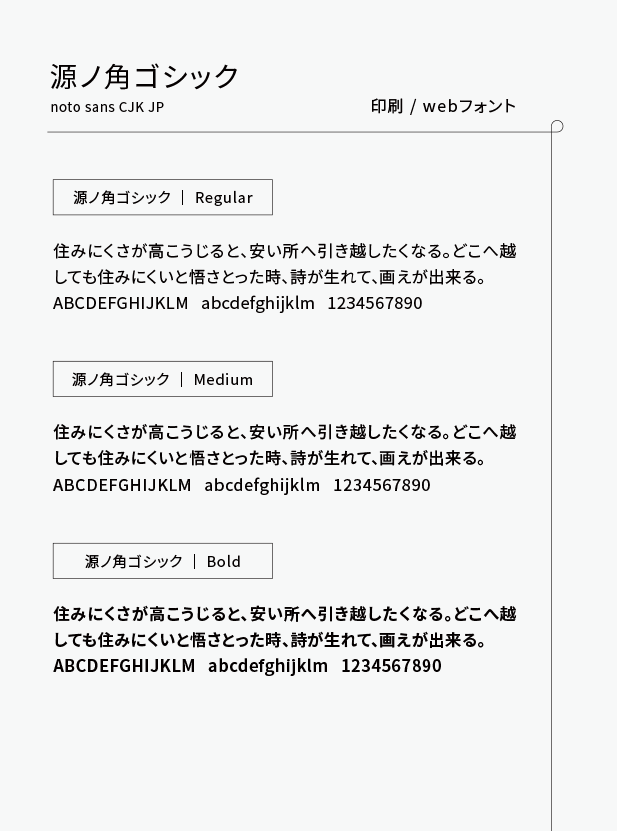
4.1 印刷與網頁用字型
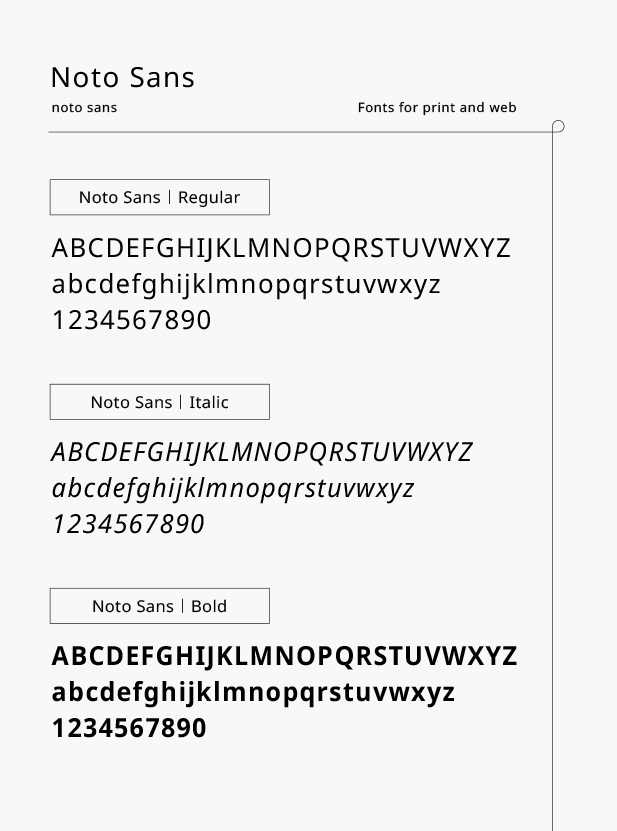
圖為本識別內文應用於所有印刷上能使用的中、日、英文字型(思源黑體 / 源ノ角ゴシック / Noto Sans)依照不同情況區分出不同的選擇和使用方式。
與印刷字型不同,網頁所能使用的字型有限,使用原則在於不能控制程式或媒體時,建議使用此字體。



4.2 標準用法
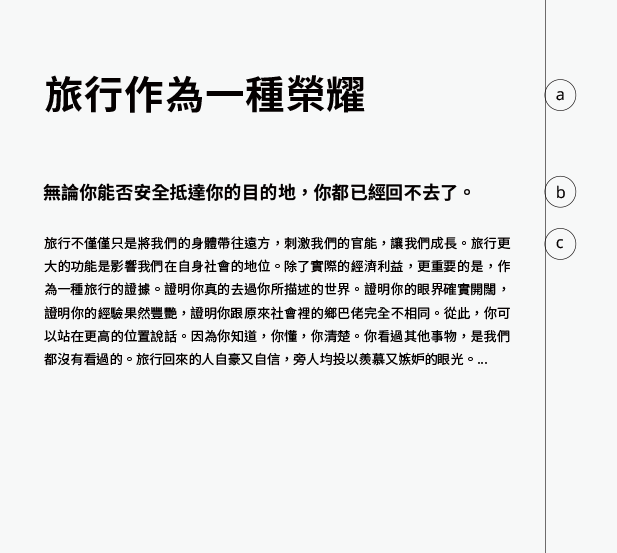
以下為中、日、英文三種字型的標準用法,也可視情況做調整:
|中文|
a. 主標24pt _ 行距32pt _ 思源黑體 Bold / Medium
b. 副標11pt _ 行距17.8pt _ 思源黑體 Medium / Regular
c. 內文8pt _ 行距14.8pt _ 思源黑體 Regular
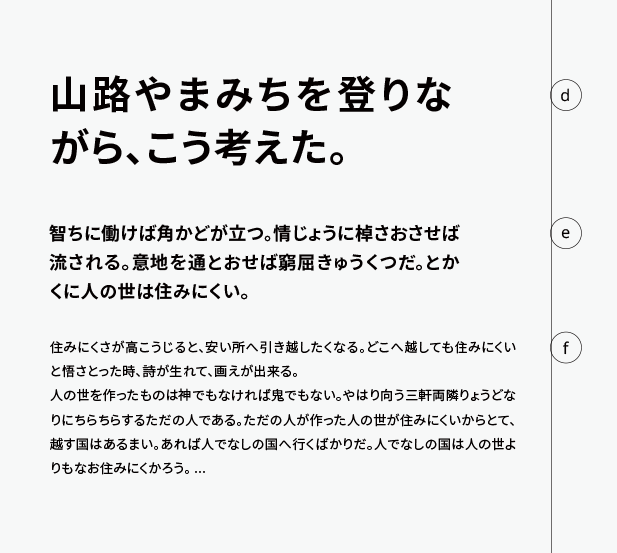
|日文|
d. 主標24pt _ 行距32pt _ 源ノ角ゴシック Bold / Medium
e. 副標11pt _ 行距17.8pt _ 源ノ角ゴシック Medium / Regular
f. 內文8pt _ 行距14.8pt_ 源ノ角ゴシック朝 Regular
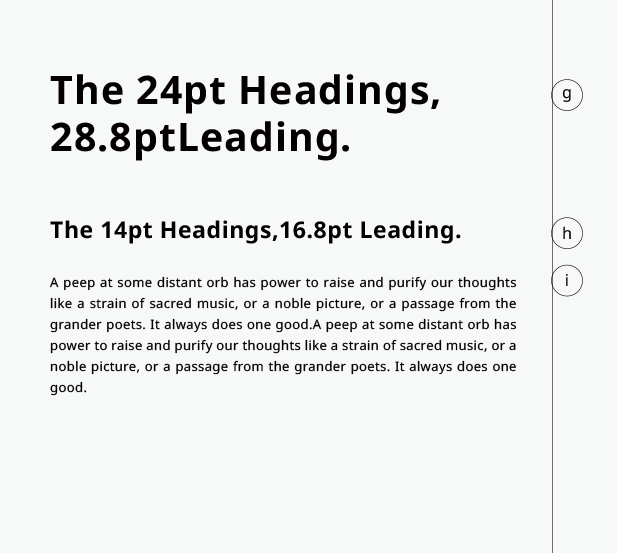
|英文|
g. 主標24pt _ 行距28.8pt _ Noto Sans Bold / SemiBold
h. 副標14pt _ 行距16.8pt _ Noto Sans SemiBold / Regular
i. 內文8pt _ 行距12.8pt _ Noto Sans Regular



4.3 改變比例與例外狀況
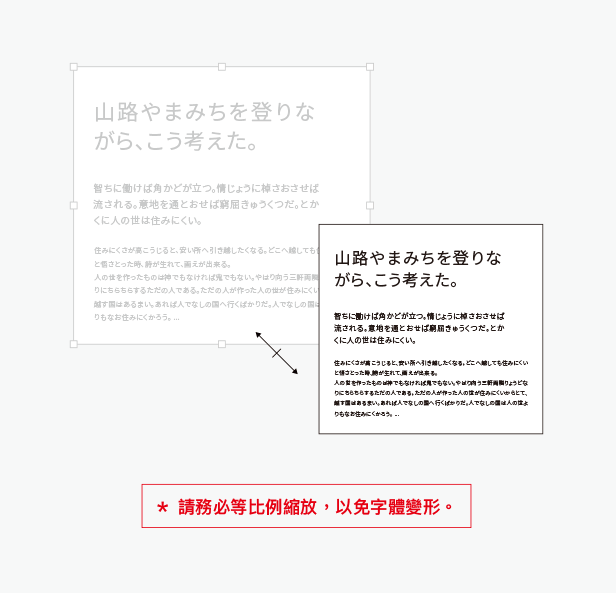
請依排版需求,將標準用法直接縮放,就能得到正確標題、副標以及內文之正確比例。但須注意在任何視覺媒體上,內文不得小於5pt。(一般書籍、雜誌等閱讀性內文不得小於8pt)。
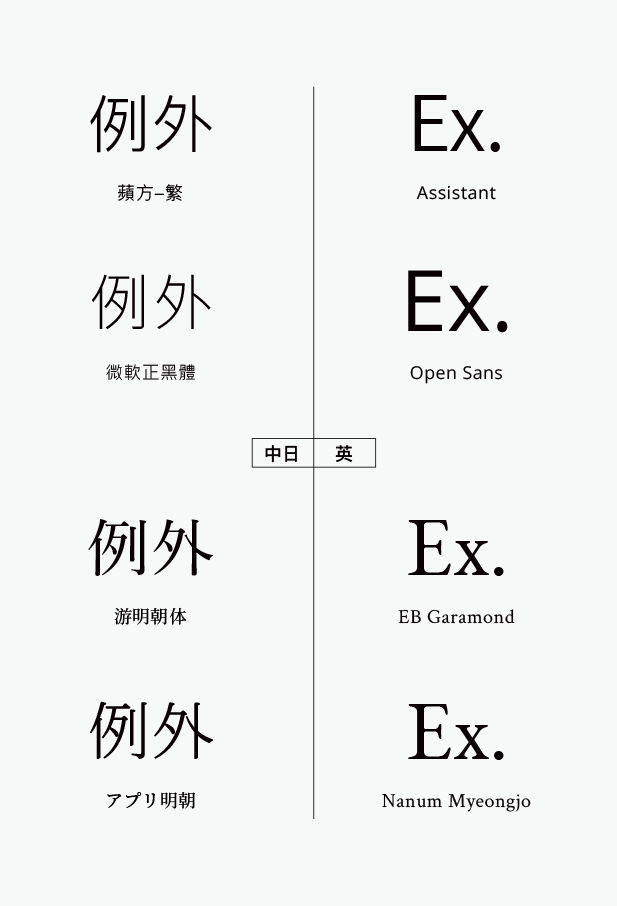
為了增加設計的自由度,在強調表現時,可運用其他與原設定字型差異不大之字型做為強調文字,字型大小須依據原設定之文字內容做調整,切勿使用差異過大或比例變形之字型之影響視覺美感。



5.1 延伸概念
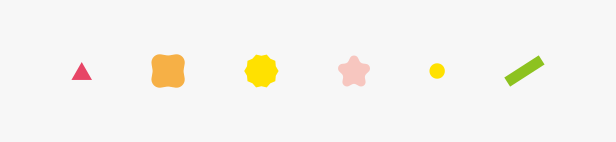
輔助圖形的用途在於補足標誌應用的不足,充實和豐富品牌視覺形象,充分展現品牌之美,是透過品牌理念發展出來的延伸設計。藉由果珍香「能變化出多樣產品,口味豐富,產品塑造力強」的特性作為發想,每一款元素造型都代表都著調味的原料,可組合成各種產品,是以「味道、香氣」做依據的延伸設計:

紅色: 代表較濃烈、濃郁的味道,味覺感受較鮮明、強烈,因此以尖銳的三角形展現。
橘色:代表糖的香氣,藉由焦糖、砂糖代表的色彩,以及咖啡用方糖的造型做連結。
黃色:代表果香,水果的香氣,圓形為大部分水果的外型,屬果汁類的形象。
粉色:代表花香,粉色柔和淡雅,搭配花的形狀,屬花果茶類的形象。
綠色:代表自然植物、天然,屬茶葉類的形象,以長條型的茶葉造型與茶飲做連結。
5.2 圖形樣式與用法
【樣式A】
此樣式可視情況自由排列,如同logo設計中施魔法的概念,照各種需求塑造各種形狀,並不會侷限於任何造型,同時也代表了果珍香的可塑性!此外也可視需要做配色調整,但須注意不可使用不符合視覺之配色。

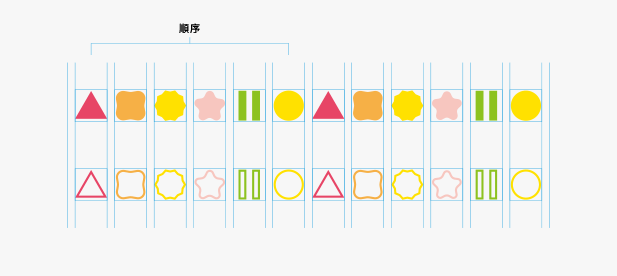
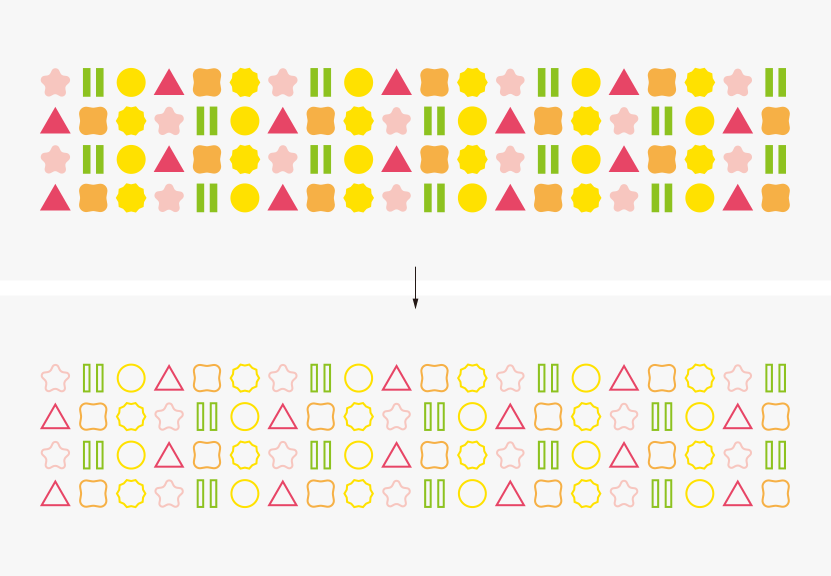
【樣式B】此樣式排列整齊,形與形之間的間距皆由網格訂,使用時需注意防止排列距離不一, 依照制定順序為基本單位自由搭配,另外也可視需要做配色調整,但須注意不可使用不符合視覺之配色。

圖為【樣式B】的順序與間距設定,間距部分請依照制定的網格排列。

【樣式B】除了色塊,也可視情況變化成其他的呈現方式喔!